Making an Escaportfolio
Or why, in the midst of my internship research, I gamified my portfolioStep 2
Preparing

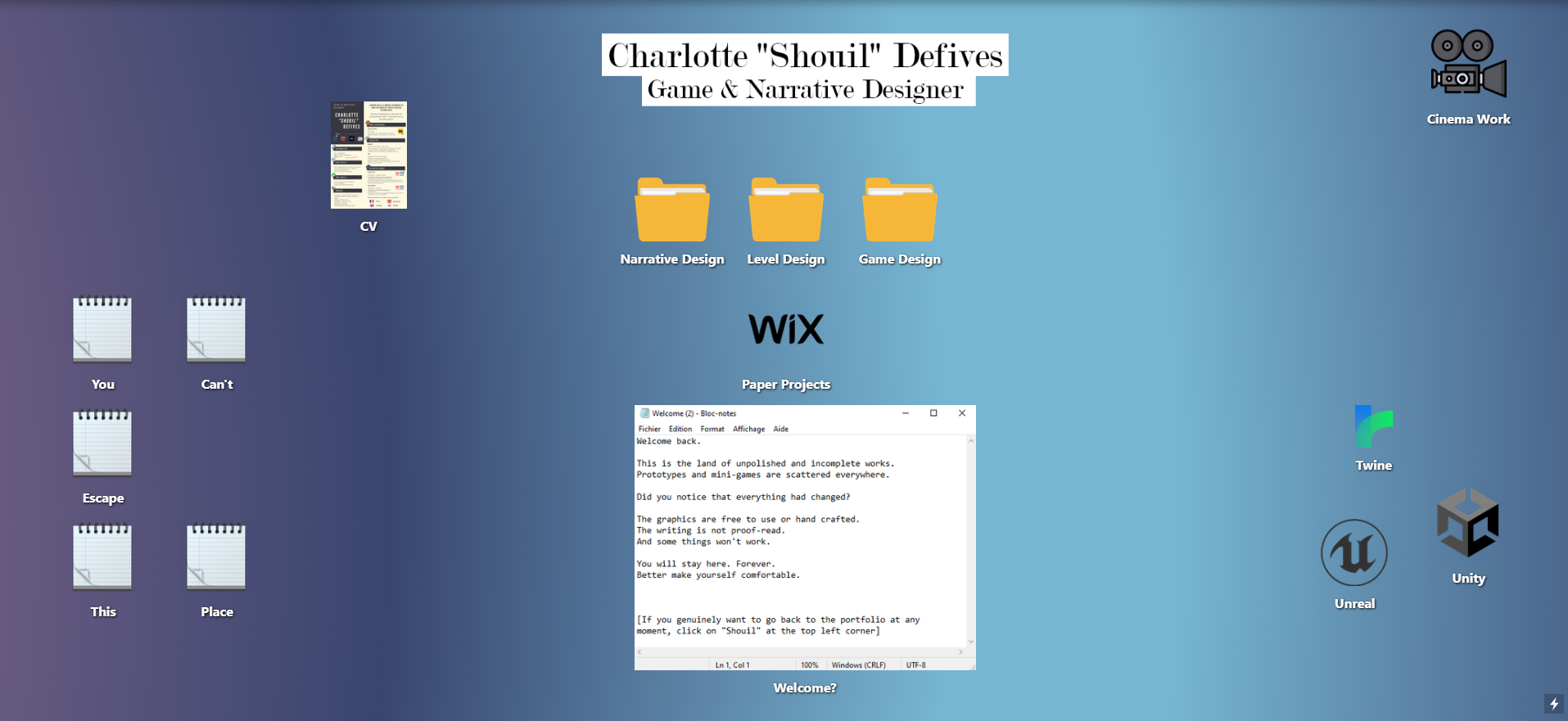
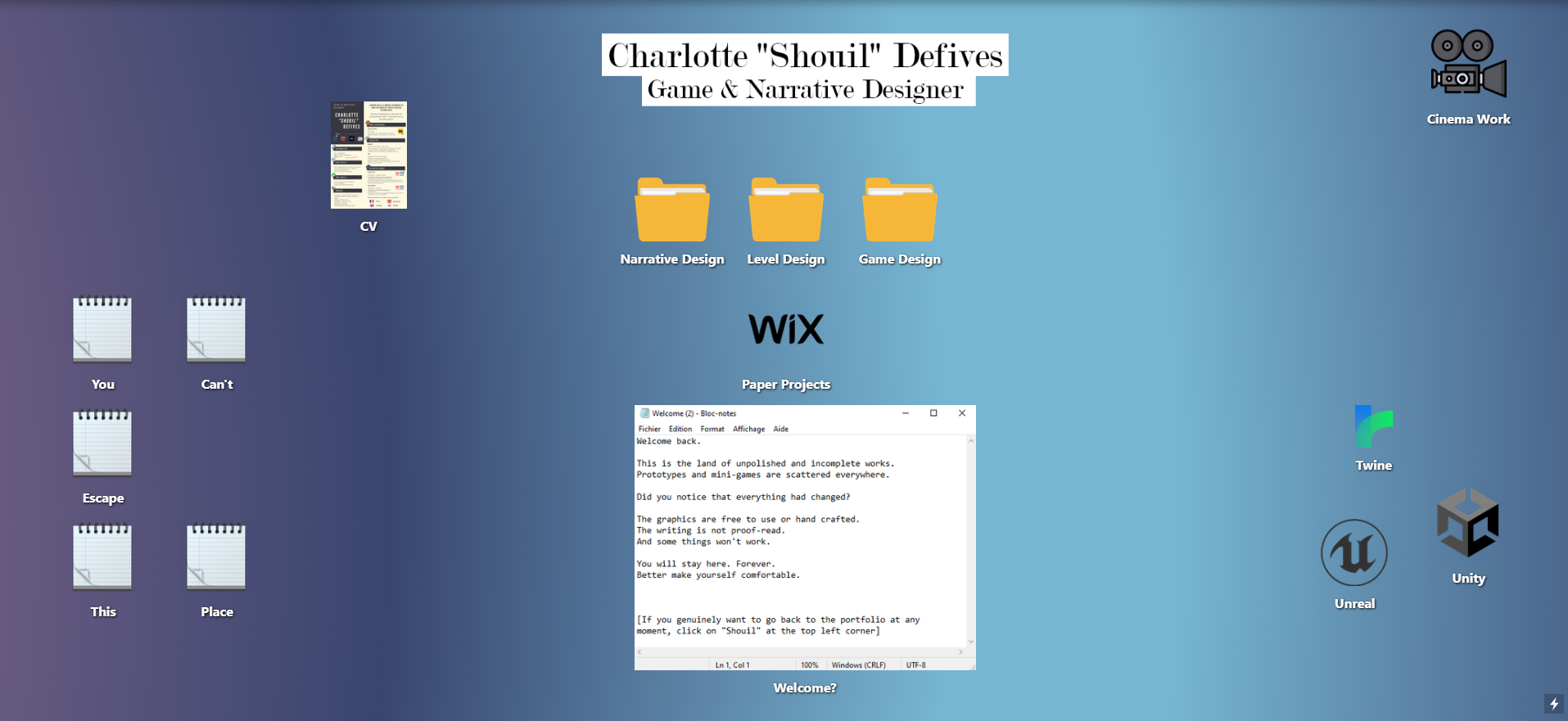
I wanted to have a main page, where managers could check all of my work according to what roles I took in their creation.
They could also see what engines and softwares I am confortable with. My previous experiences. And a bit of writing.
Then, if they were curious, they could experience a little game.
Through which they would get to see more of my work, using prototypes and ideas.
I focused on the portfolio aspect of this site and once it was done, it was time to make the game.
I went for 3 passwords, because I needed something fast, simple and efficient.
I also separated the navigation into 3 spaces :
1) The Unity projects





2) A recreation of the main portfolio








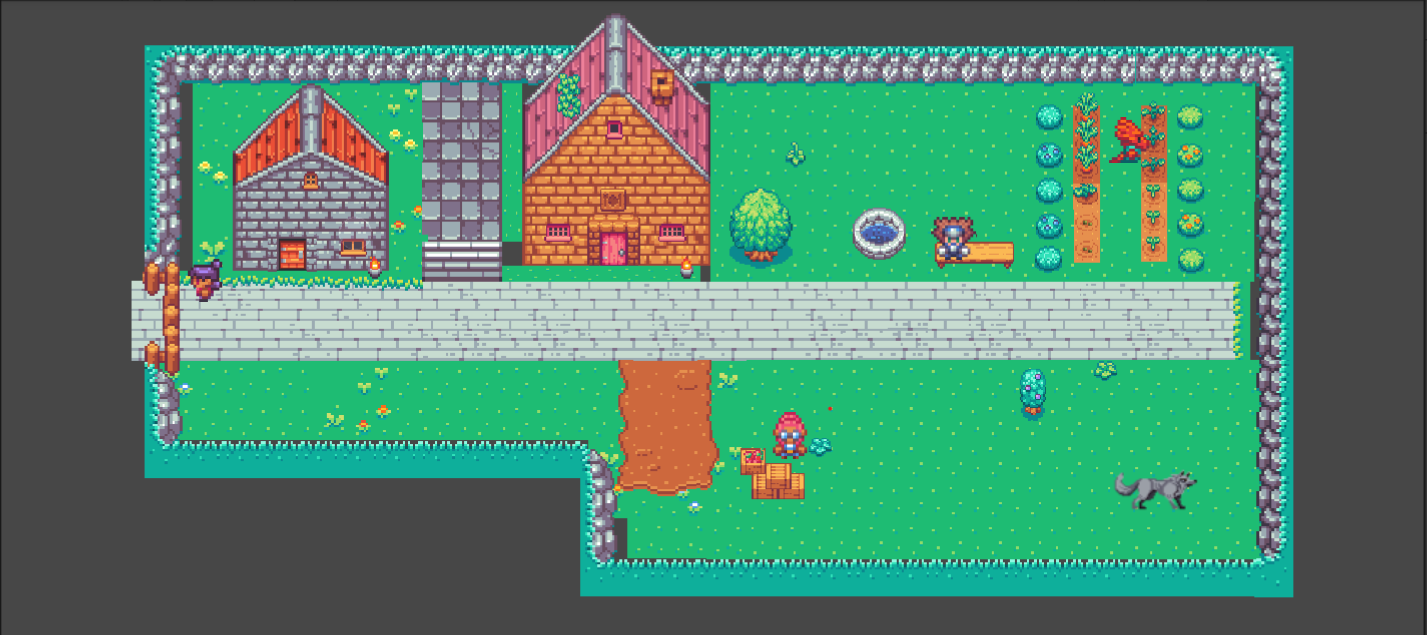
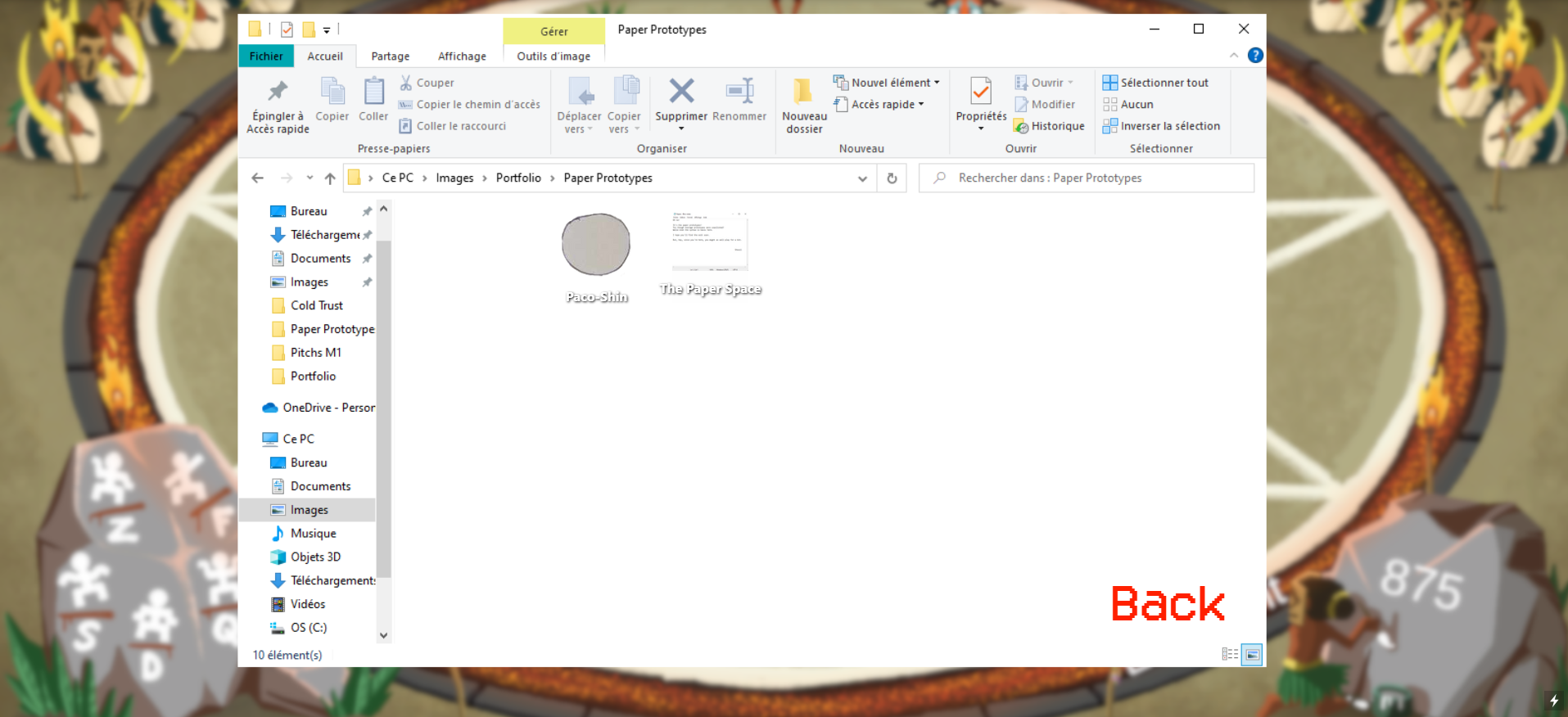
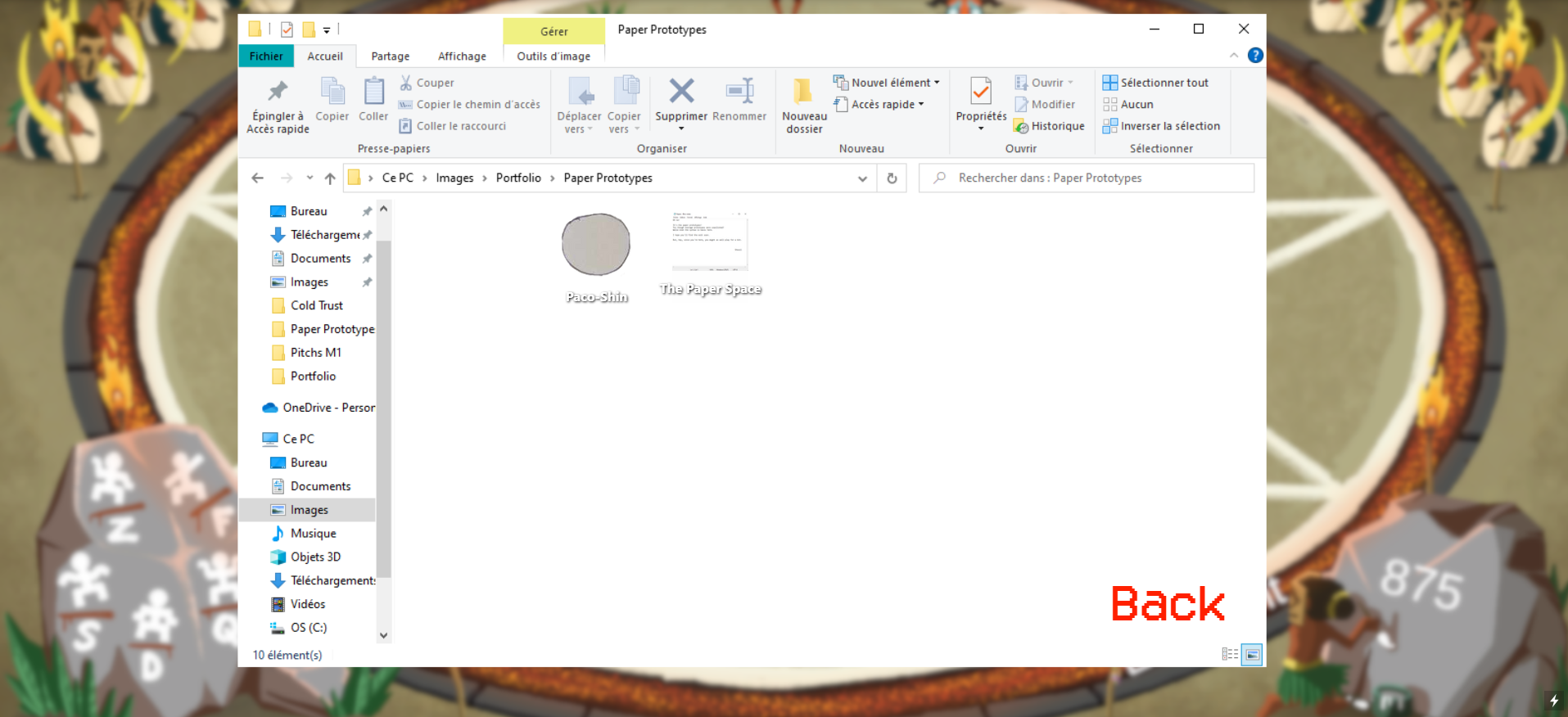
3) The paper prototypes


I recuperated or created the assets for each of them, took screenshots in-engine, then ordered the progression :
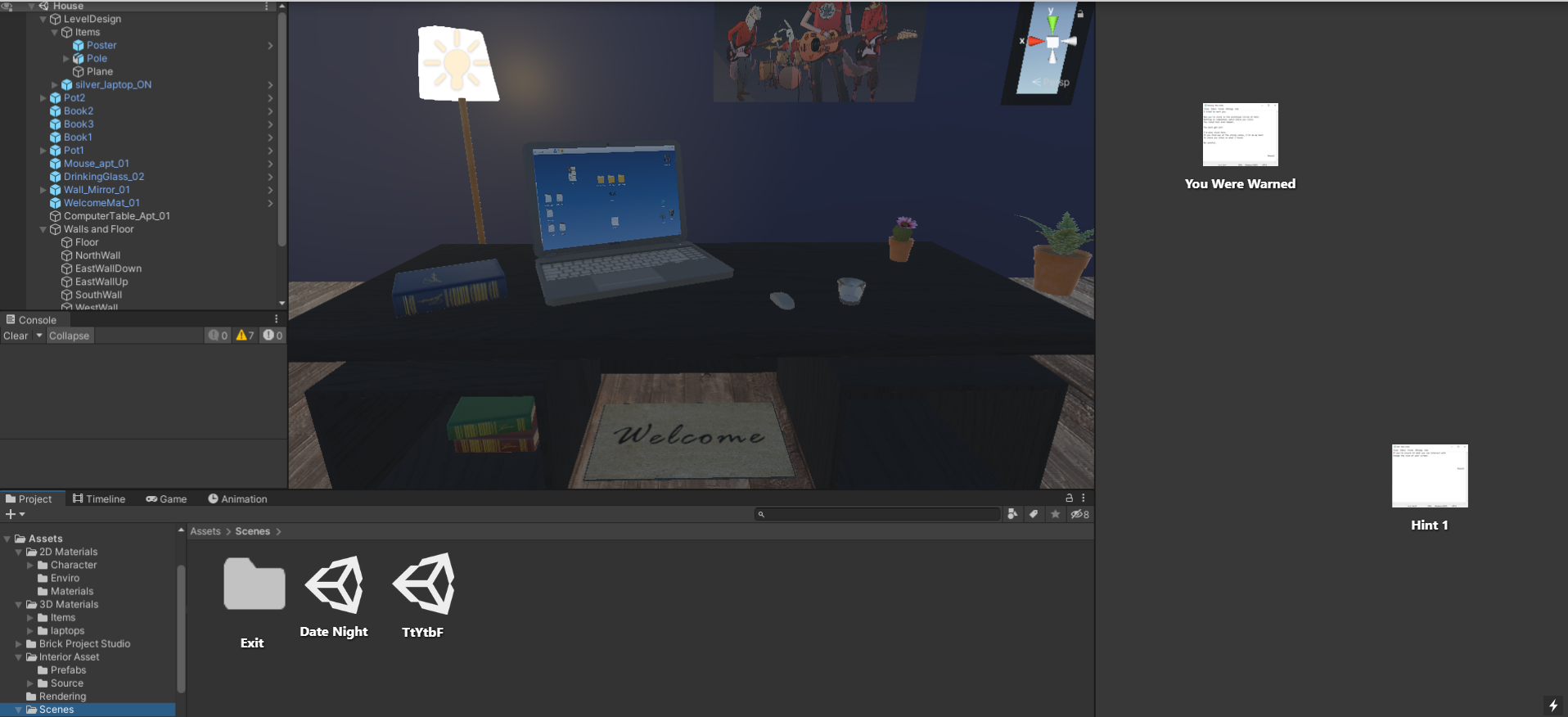
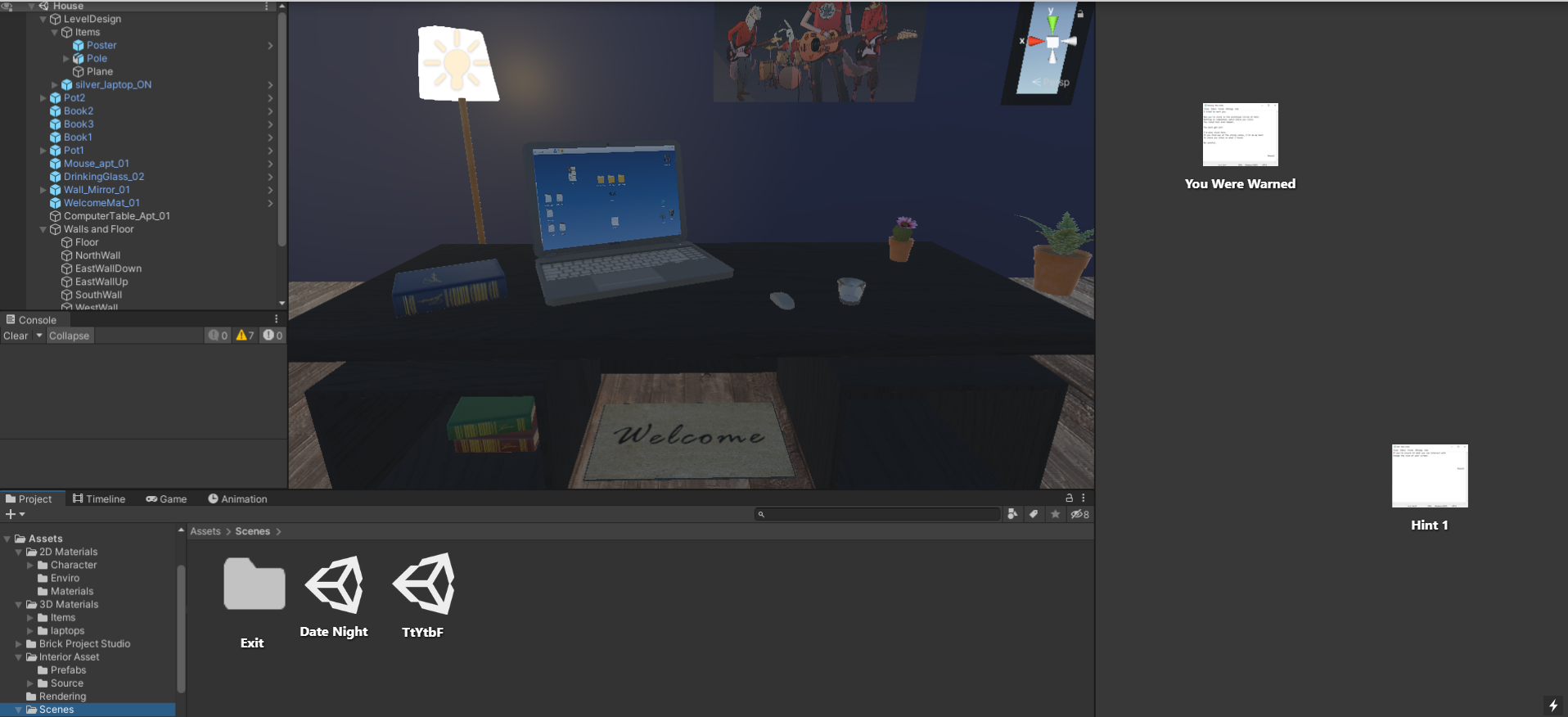
1) Arrival in the Unity interface. Free access to the 2 projects.
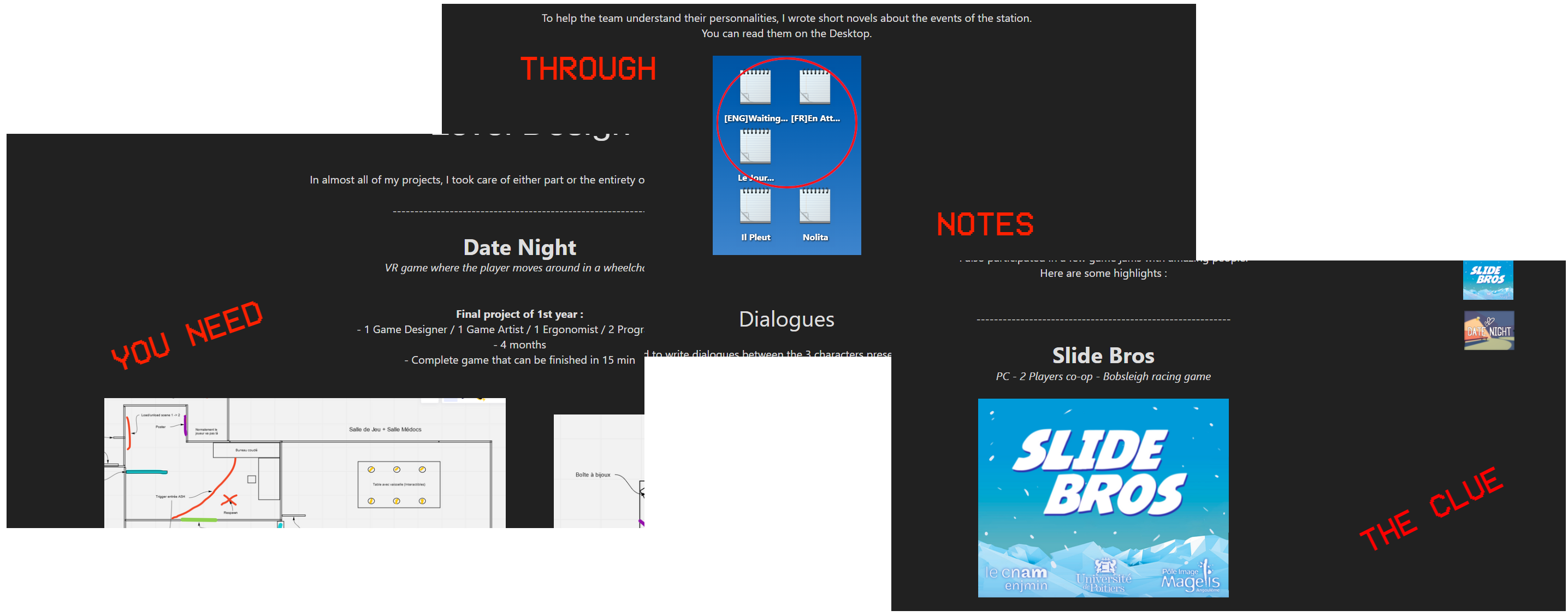
2) Find the clues in the TtytbF project.
3) Open the Exit file. Get blocked again, but directed toward another project.
3) With a bit of research, understand that you can click on the screen of the Unity interface to access the fake desktop.
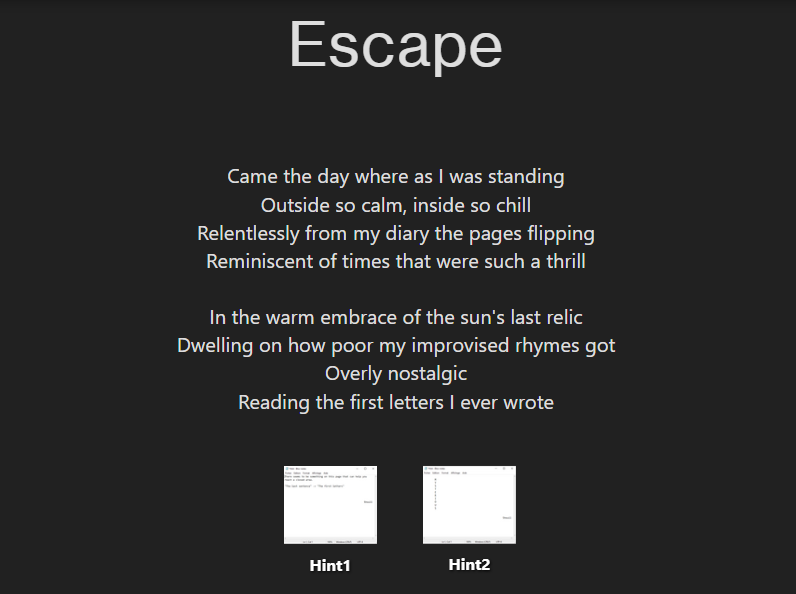
4) Navigate through the files to get indications : capital letters, open the Escape file, read the first letters of each row.
5) Gain access to Paper Projects.
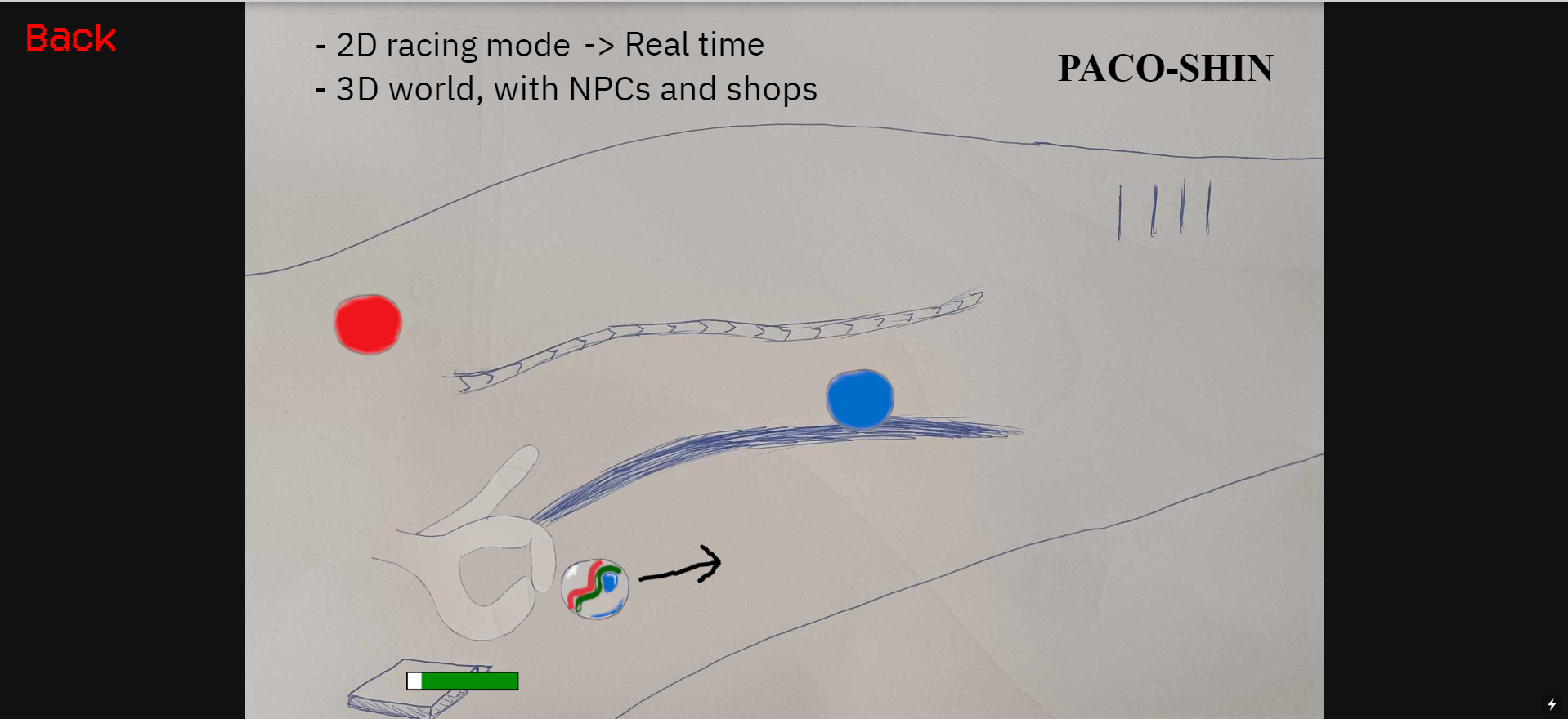
6) Play Paco-Shin and get the password.
7) Return to the Exit, enter the password and finish the experience.
I also mapped the steps that could necessitate hints in case of troubles with the puzzles.
There is no audio required
I love sound, but in a lot of cases, users prefer to choose when sounds are displayed.
This didn’t really fit with the mood of the escape game, so I just didn’t work on ambiance sounds.
If I can find a nice way of inputting some, I will probably do it in a later update.